| How to View Web Page Source on iPhone/iPad: 7 Methods | 您所在的位置:网站首页 › save webpage as pdf on android iphone and ipad › How to View Web Page Source on iPhone/iPad: 7 Methods |
How to View Web Page Source on iPhone/iPad: 7 Methods
|
Suppose you’re visiting a website on which you worked and see some glitches. You need to view page source on iPhone or iPad to find the buggy code and fix it. You open Safari and go crazy to find the HTML source code view button on Safari to no avail. What do you do now? It’s easy, just read this article! Every website developer, programmer, software designer, App Store app developer, content creator, and webmaster knows how crucial source code is. In this leg of work, you always need to look at a web page source code to rectify issues, debug, design, and add value to the website. While this task is pretty easy on Android and Windows devices, it’s equally difficult on Apple devices like iPhone, iPad, MacBook, and iMac. Though, on macOS, the feature is available but hidden and you can find it by following this “View HTML Source Code in Safari” article. However, for iOS devices, it’s a different story. Apple made it absolutely difficult to view page sources on iPad/iPhone. There aren’t any native, or I should say, easy methods that you can either tap or touch to get the HTML source code of web pages. But don’t get too crazy yet. Instead, read this article until the end to find the best ways to learn how to view page source on Safari on iPhone or iPad. Reasons You Must View Page Source on iPhone/iPadFind below some situations and reasons to view page sources on Safari on iPad/iPhone: You must view the page source of a web page for a specific device like iPhone or iPad. If you access the website on Mac and view the HTML source code, you’ll see the elements for the desktop version, not the iPhone or iPad versions. You’re traveling and want to invest your time in looking at web page codes to get new ideas or create a debugging plan. You prefer doing website development on your iPad since it comes with many multitasking features like Stage Manager, Split View, etc.Thus, follow the methods below to stay prepared should the need to view page source on iPhone or iPad appear at any moment. Best Methods to View Page Source on iPhone/iPadBelow are the popular ways to view page sources in HTML codes on an iPhone or iPad without leveraging any third-party app. These methods are appropriate for privacy and security concerned coders and end users: 1. Get the HTML Source Code Using Shortcuts AppThis method will only work if you’re running iOS 12.0 (iPadOS 12.0) and later. Here’s how to create a view page source shortcut on iPhone or iPad: Open the Shortcuts app from Home Screen or App Drawer. Tap the plus (+) icon to create a new empty shortcut. In the search box, type HTML and pick Make HTML from Rich Text. Again, look for the Quick Look app in the search box and add it to the shortcut editor. Now, tap the shortcut icon on the top and choose Rename. Shortcut to view source code on web pages
Rename it to View Source Code and tap Done.
Tap the (i) button and toggle on the Show in Share Sheet option.
Now, open the Safari browser and visit a web page of your choice. Shortcut to view source code on web pages
Rename it to View Source Code and tap Done.
Tap the (i) button and toggle on the Show in Share Sheet option.
Now, open the Safari browser and visit a web page of your choice.
 View source code shortcut on share sheet on Safari
Touch the Share button on the Safari app and scroll down to find the View Source Code shortcut.
Tap the shortcut and you get the HTML source code in Quick Look.
2. View Page Source Using a Bookmark Script View source code shortcut on share sheet on Safari
Touch the Share button on the Safari app and scroll down to find the View Source Code shortcut.
Tap the shortcut and you get the HTML source code in Quick Look.
2. View Page Source Using a Bookmark Script
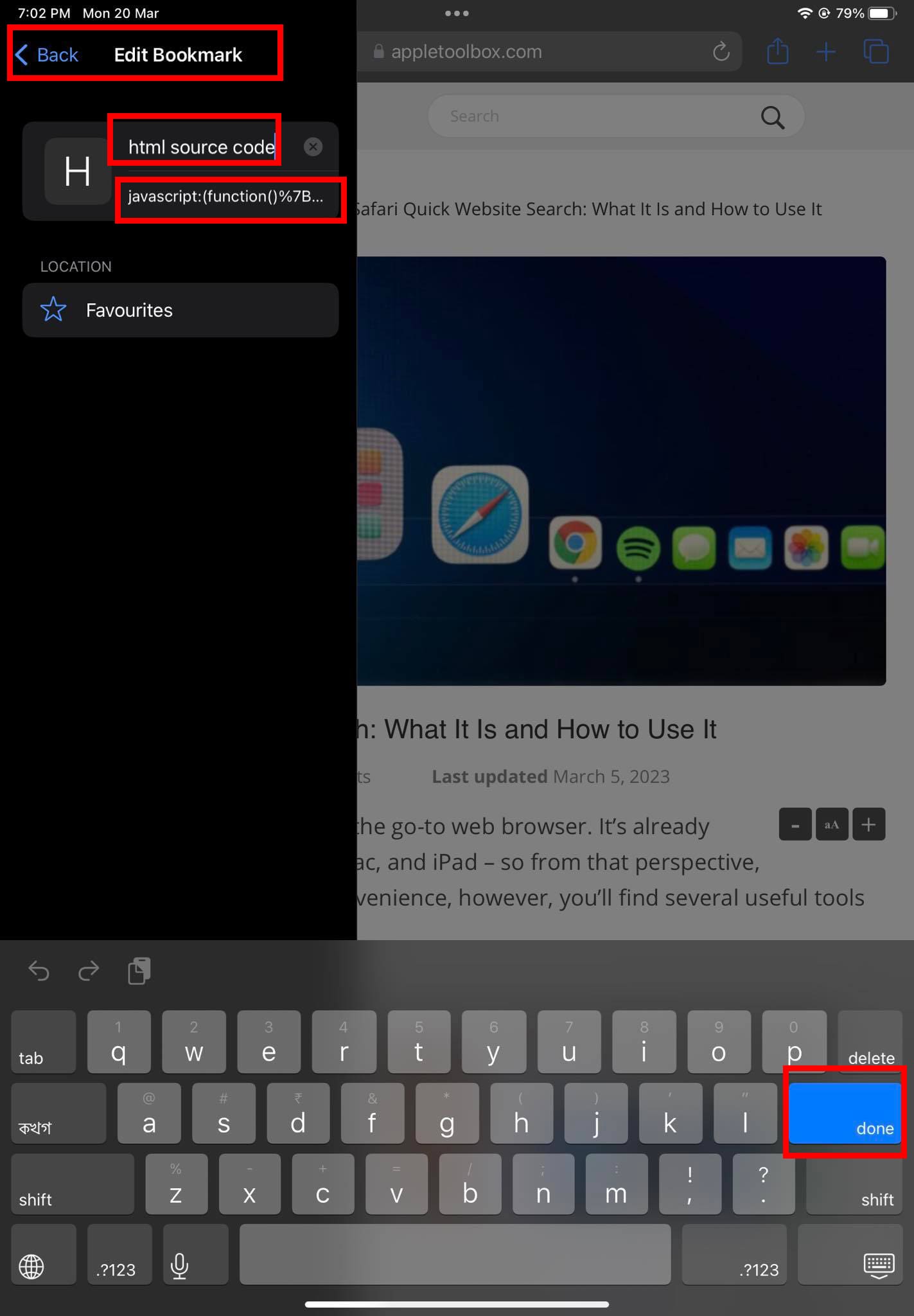
In this method, you’ll create a bookmark and the URL will be a view source script. When you browse any web page and need to view the page source on Safari, simply tap the bookmark. You’ll get an HTML source code for the page. Here’s how it’s done: Visit a random website and bookmark it on your Safari browser for iPad or iPhone. Tap the Safari menu on the top left corner and go to Bookmarks. Touch Favorites to find the bookmark you just added. Long-tap the bookmark and then select Edit on the context menu. How to edit bookmark title and address
Clear the existing bookmark title and rename it to HTML source code or anything else just to remember the bookmark.
Tap the Address field and clear the existing URL.
Copy and paste the following code as the URL (Code creator: Rob Flaherty):
javascript:(function(){var a=window.open('about:blank').document;a.write('');a.close();var b=a.body.appendChild(a.createElement('pre'));b.style.overflow='auto';b.style.whiteSpace='pre-wrap';b.appendChild(a.createTextNode(document.documentElement.innerHTML))})();
Tap Done on the keyboard to save the changes you made so far.
Now, go to the web page for which you need to inspect the source code. How to edit bookmark title and address
Clear the existing bookmark title and rename it to HTML source code or anything else just to remember the bookmark.
Tap the Address field and clear the existing URL.
Copy and paste the following code as the URL (Code creator: Rob Flaherty):
javascript:(function(){var a=window.open('about:blank').document;a.write('');a.close();var b=a.body.appendChild(a.createElement('pre'));b.style.overflow='auto';b.style.whiteSpace='pre-wrap';b.appendChild(a.createTextNode(document.documentElement.innerHTML))})();
Tap Done on the keyboard to save the changes you made so far.
Now, go to the web page for which you need to inspect the source code.
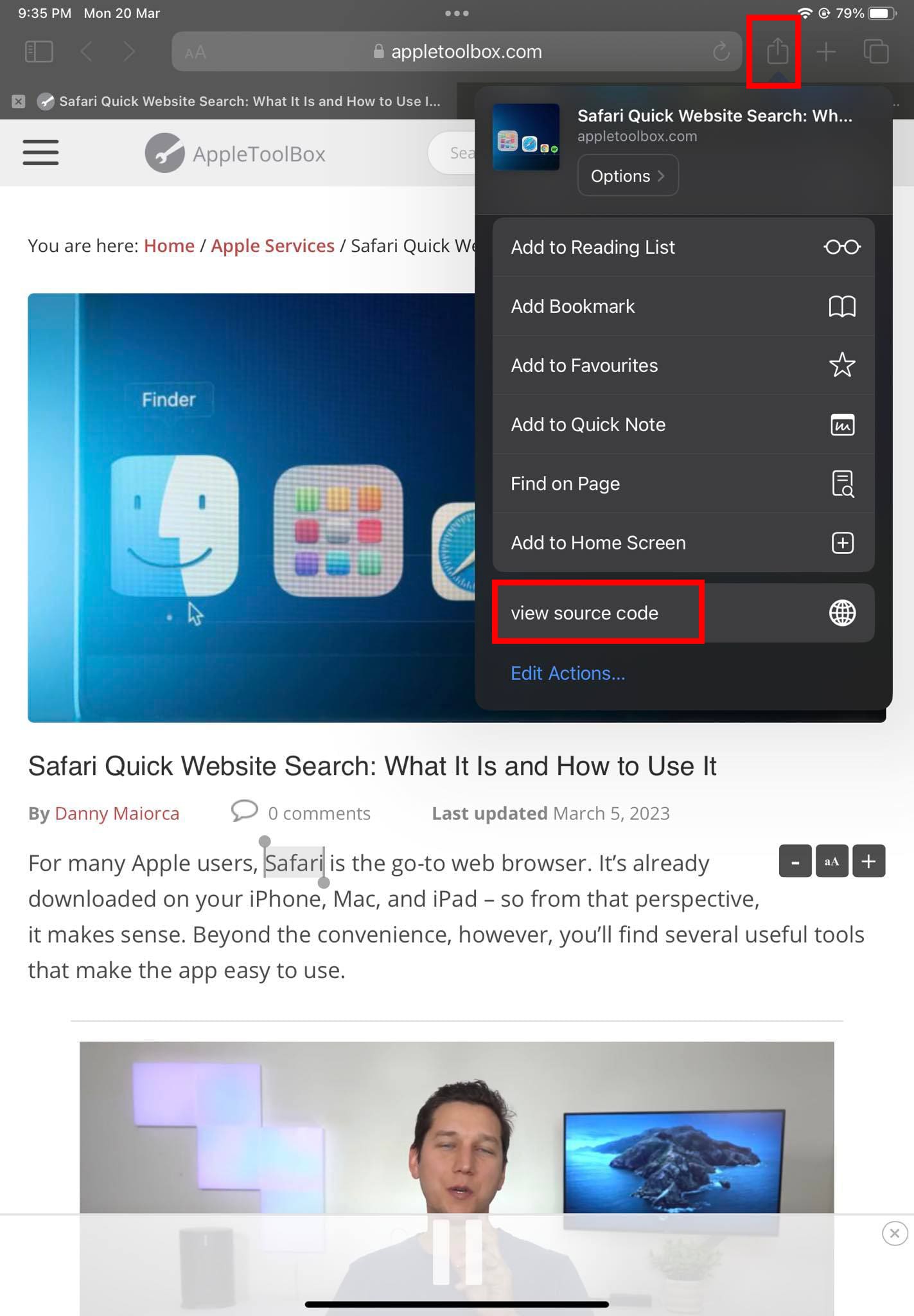
 How to view page source on Safari using a bookmarks script
Go to the Bookmarks menu and touch the HTML source code bookmark that you just created.
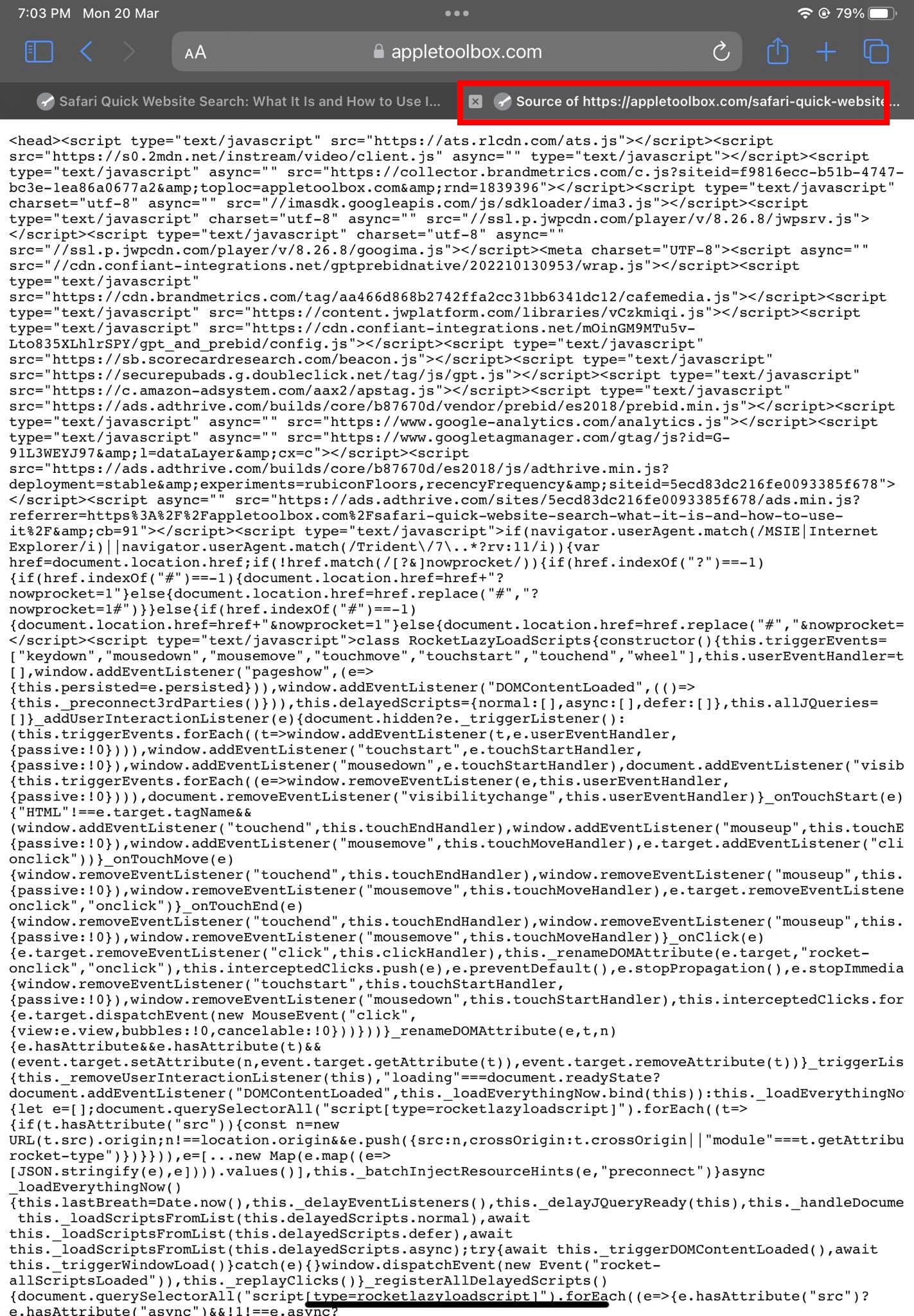
You should see the HTML code of the page you’re visiting in a new Safari tab. How to view page source on Safari using a bookmarks script
Go to the Bookmarks menu and touch the HTML source code bookmark that you just created.
You should see the HTML code of the page you’re visiting in a new Safari tab.
Also read: How to Manage Bookmarks in Safari on iOS and Mac 3. View Page Source Using macOS TetheringThe Safari app on iPhone and iPad comes with a built-in Web Inspector tool. Unfortunately, the feature doesn’t work directly on iPhone or iPad devices. You need to tether the devices to a MacBook or iMac. Then, you can use controls on the Mac Safari to visualize the HTML source code. The process works in two phases as outlined below: Activate Web InspectorFollow these steps to turn on Web Inspector functionality on Safari for iPad and iPhone: On your iPhone or iPad, open the Settings app. Go to Safari Settings. Scroll down to the bottom of the Safari Settings window to find the Advanced menu. Tap on it. How to get Web Inspector on Safari iPad
Activate the Web Inspector by tapping the toggle button.
View Page Source on Mac Safari How to get Web Inspector on Safari iPad
Activate the Web Inspector by tapping the toggle button.
View Page Source on Mac Safari
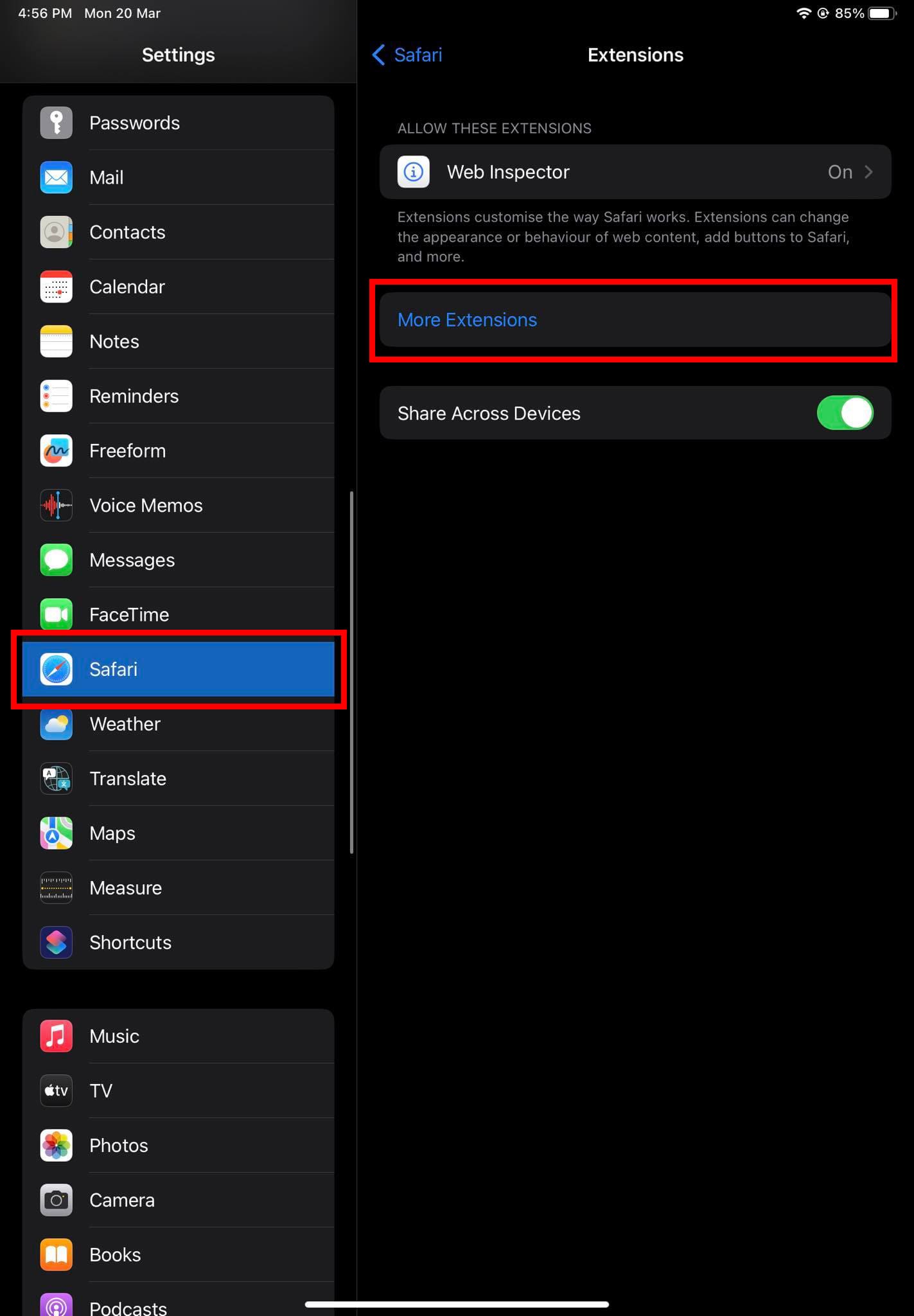
Go to your Mac and follow these steps: Plug in the iPhone or iPad with a MacBook or iMac using the USB cable. If the device hasn’t been authenticated earlier, Mac will ask you to authenticate it using Apple ID. Now open the Safari app on Mac and visit any website. On the Mac toolbar, click Develop. Look for your iPad or iPhone in the context menu that opens. Click your iPad or iPhone to open a new window on your Mac that shows the Safari screen of these devices. Now, open the target website on your iPhone or iPad and view the source code on the Mac Safari browser.If you’re okay with third-party apps and tools, then you might also want to look at these additional methods to view HTML source codes of web pages: 4. Safari Extension – Web InspectorYou can install the Web Inspector extension for the Apple Safari browser on iPad and iPhone. Then, call the extension when browsing a web page to view its HTML source code. Here are the steps you should try: Open the Settings app and go to the Safari Settings section. Scroll down until you find the Extensions option. Tap on it. Go to More Extensions in Safari Settings
Inside Extensions, tap More Extensions.
The App Store page for Safari Extensions will pop up.
Touch the Search box and type Web Inspector and tap Search on the keyboard.
Find and install the Web Inspector app.
Again go to Settings > Safari > Extensions > and tap Web Inspector.
Use the toggle button to activate this extension for Safari.
Open Safari and visit any website. Go to More Extensions in Safari Settings
Inside Extensions, tap More Extensions.
The App Store page for Safari Extensions will pop up.
Touch the Search box and type Web Inspector and tap Search on the keyboard.
Find and install the Web Inspector app.
Again go to Settings > Safari > Extensions > and tap Web Inspector.
Use the toggle button to activate this extension for Safari.
Open Safari and visit any website.
 Activate Web Inspector from Safari Extensions menu
Tap the Extensions icon on the right side corner of the address bar.
Select the Web Inspector extension.
Choose the Allow for One Day option on the pop-up that shows up.
Again, tap the Extensions icon and then touch Web Inspector.
The HTML source code should pop up from the bottom of the web page you’re viewing. Activate Web Inspector from Safari Extensions menu
Tap the Extensions icon on the right side corner of the address bar.
Select the Web Inspector extension.
Choose the Allow for One Day option on the pop-up that shows up.
Again, tap the Extensions icon and then touch Web Inspector.
The HTML source code should pop up from the bottom of the web page you’re viewing.
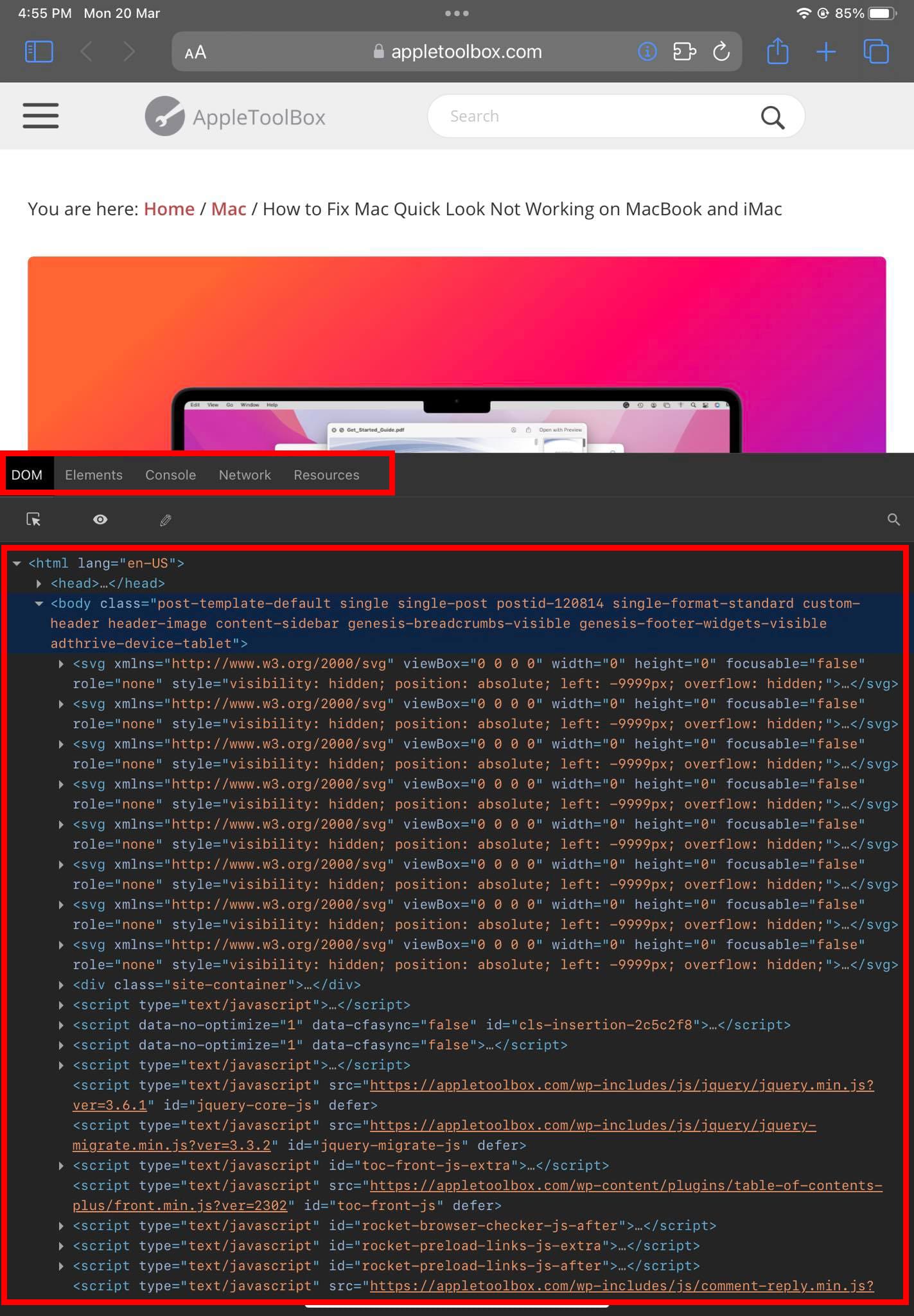
 Learn how to view page source on iPhone or iPad using Web Inspector
You can switch between the tabs like DOM, Elements, Console, Network, and Resources.
To go back to the normal view, simply tap the Web Inspector extension on the Extensions section of Safari.
5. iOS App – View Source Learn how to view page source on iPhone or iPad using Web Inspector
You can switch between the tabs like DOM, Elements, Console, Network, and Resources.
To go back to the normal view, simply tap the Web Inspector extension on the Extensions section of Safari.
5. iOS App – View Source
You can get it for free in the App Store. In the search box, type View Source and touch Search. You’ll see multiple results on App Store. Install the one that says View Source. The provider of the app is Roman Tomjak. Open the app from Home Screen or the App Drawer. Then, type in the website URL in its address bar to reveal the HTML source code.  How to use View Source app How to use View Source app
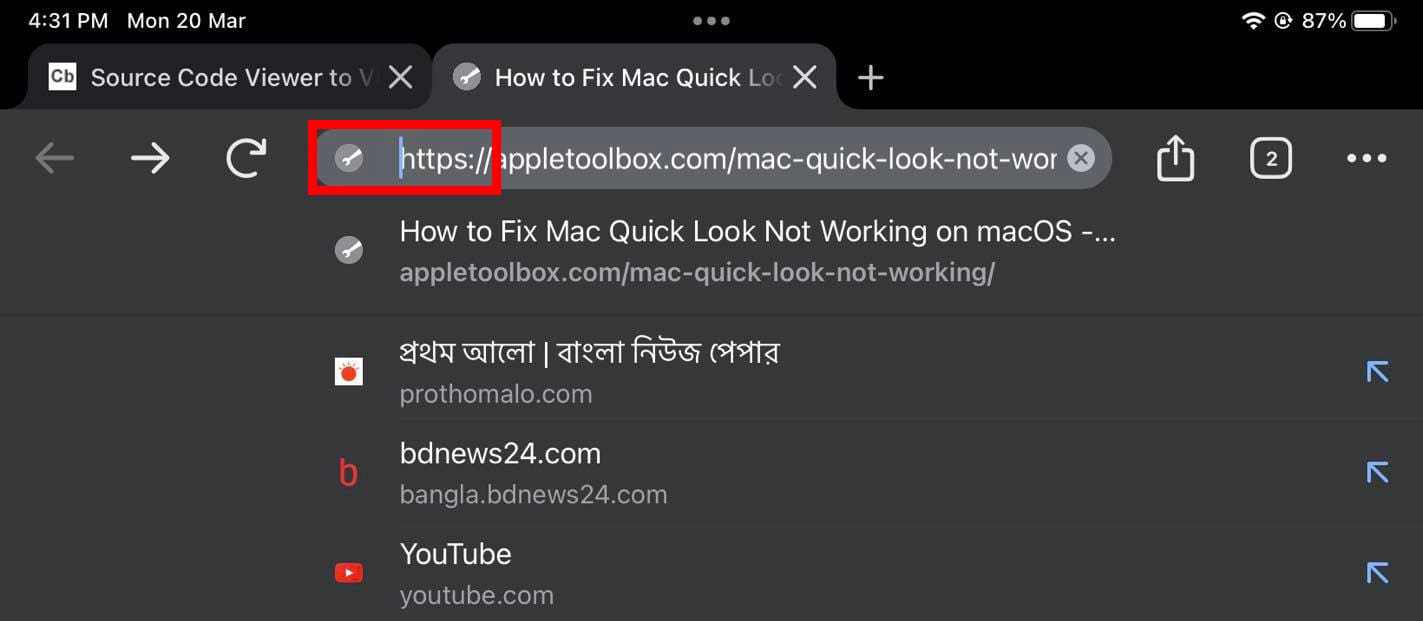
The tool gives an iPhone-size view of the source code. However, you can change orientation or zoom in using the relevant buttons at the bottom right corner of the screen. 6. View Source Code for Free Using Google Web CacheYou can perform the following neat and cool trick on visited websites to view their underlying source code on Safari or Chrome: Visit the web page for which you need to find the HTML source code. Tap the address on the Safari or Chrome address bar. Take cursor before the HTTPS code
Take the typing cursor at the beginning of the address as shown in the above image. Take cursor before the HTTPS code
Take the typing cursor at the beginning of the address as shown in the above image.
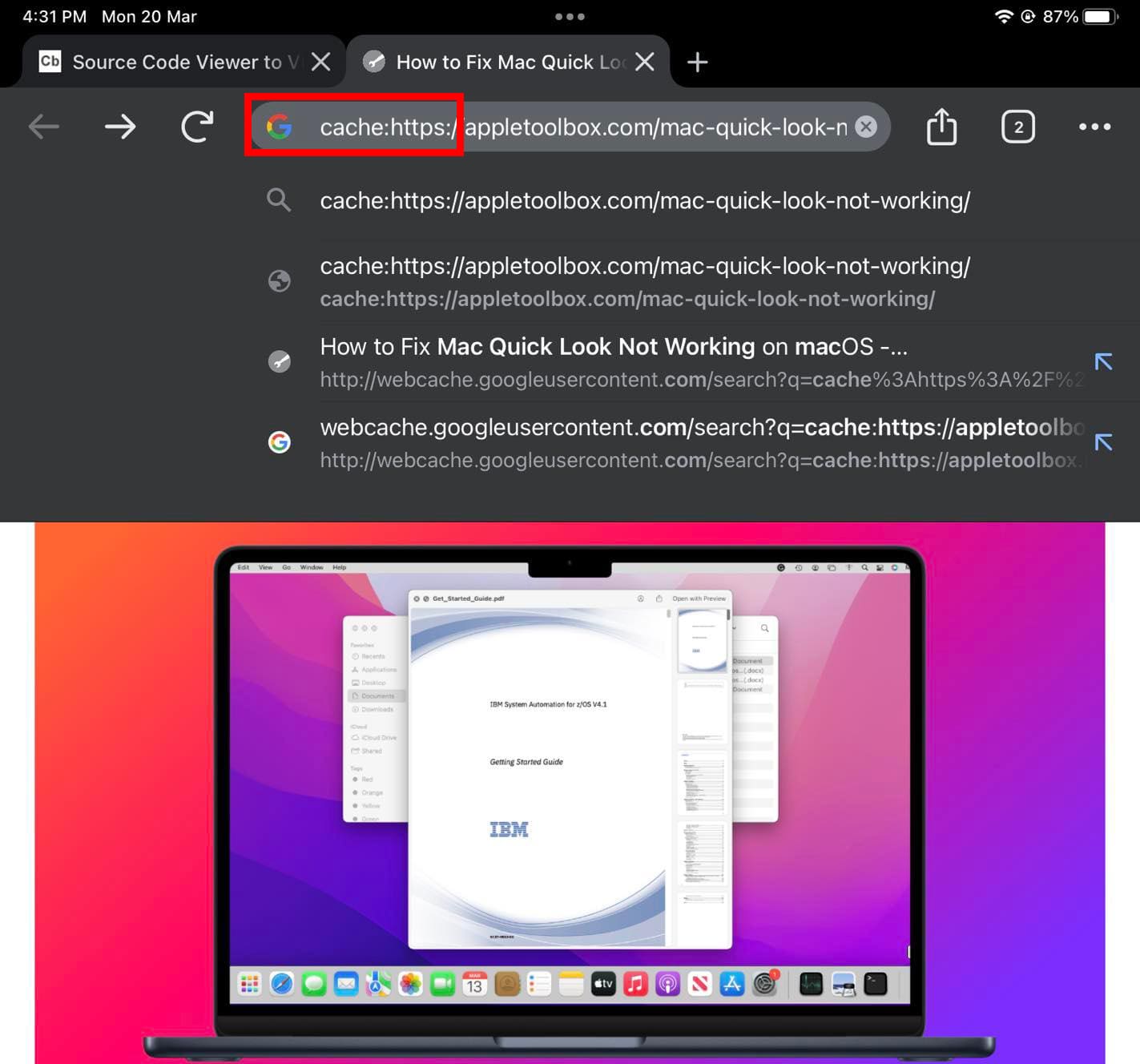
 Type Cache before HTTPS code
Now, type the following code before https://
cache:
Hit the Go button on the iOS keyboard. Type Cache before HTTPS code
Now, type the following code before https://
cache:
Hit the Go button on the iOS keyboard.
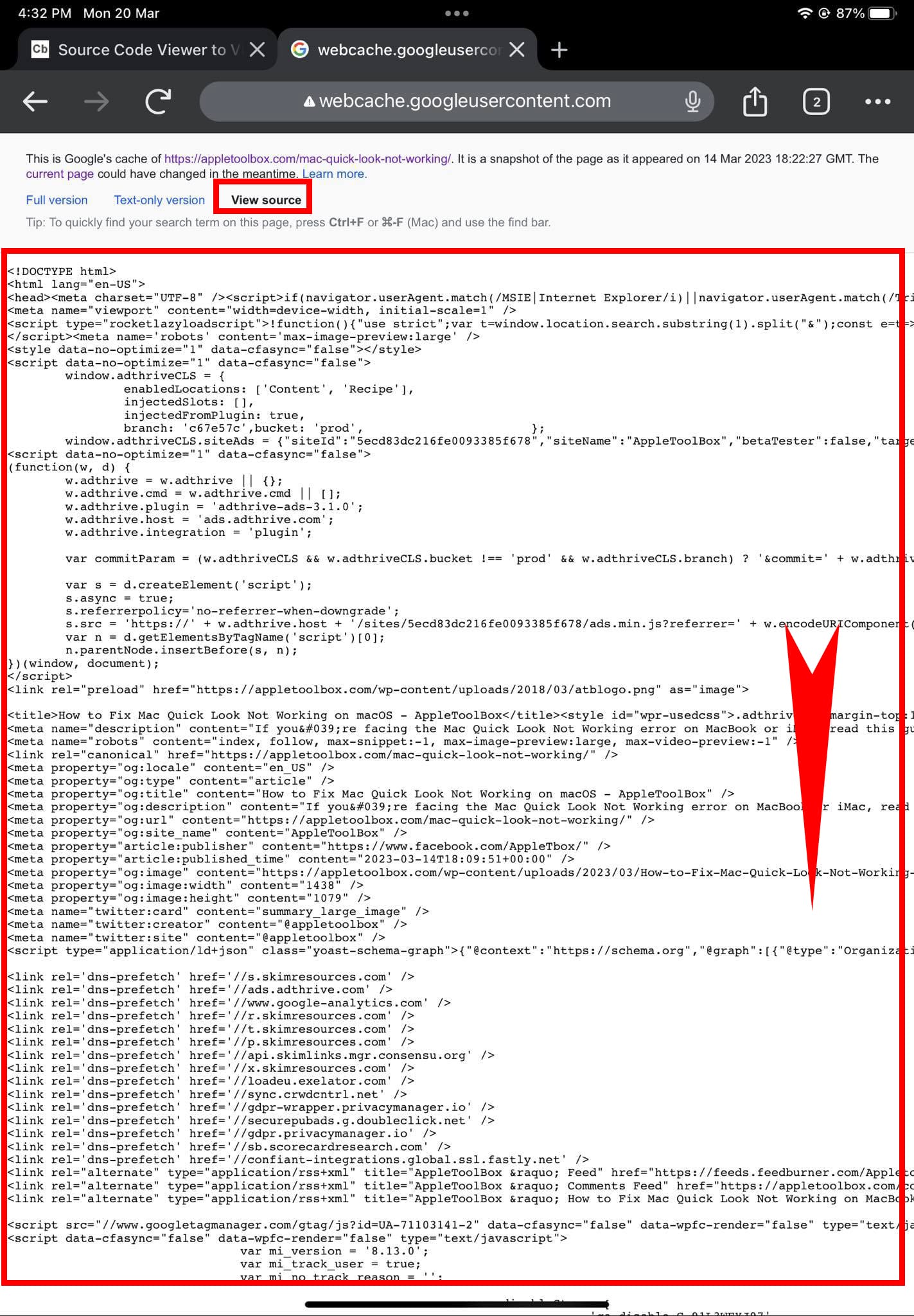
 How to view page source on Safari using Google Web Cache
On the top of the page, you must see the View source option. Tap on it.
Now you get the source code of the web page that you just visited. How to view page source on Safari using Google Web Cache
On the top of the page, you must see the View source option. Tap on it.
Now you get the source code of the web page that you just visited.
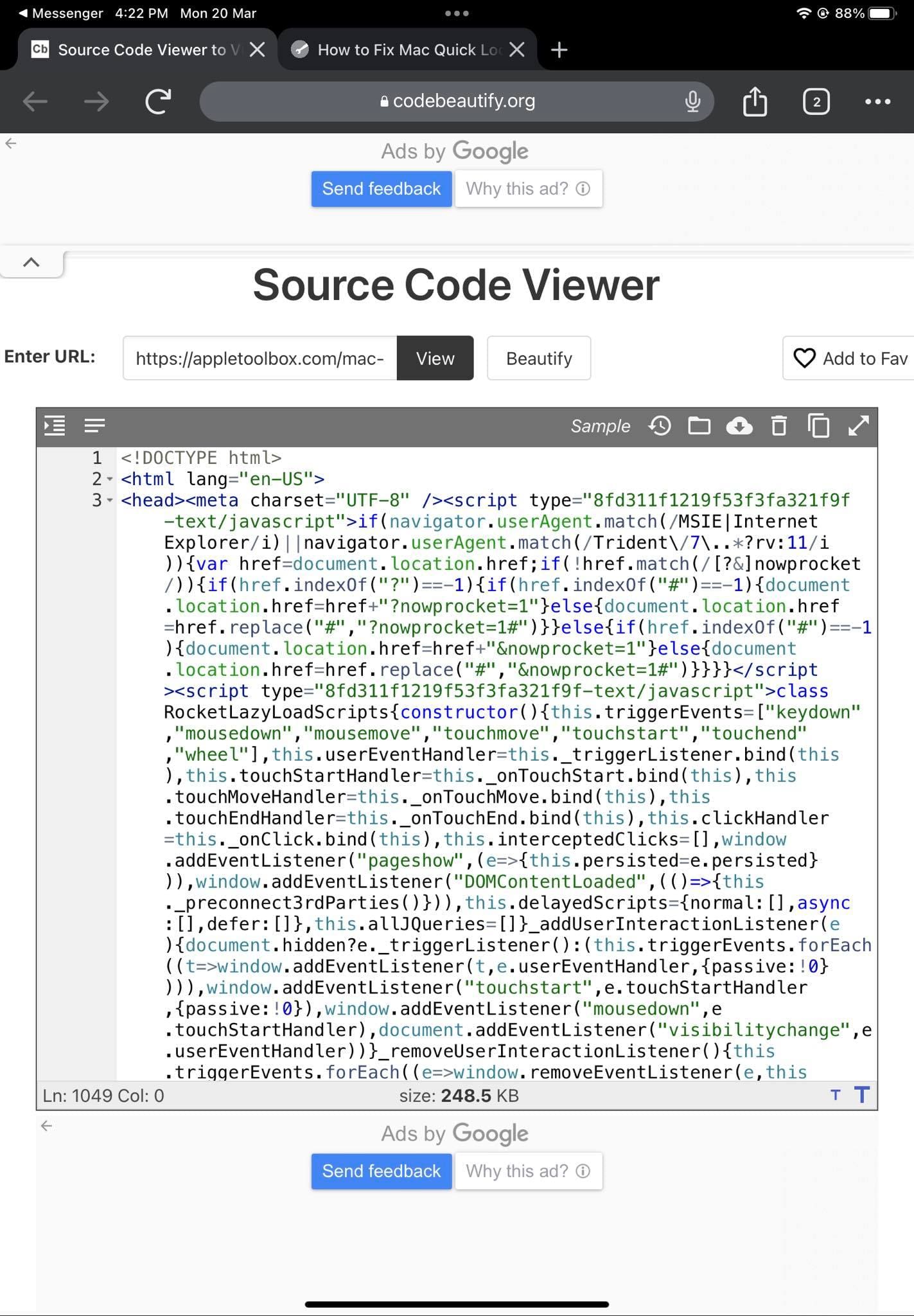
Also read: How To Import Your Bookmarks, Passwords, and More 7. View Source Code on Web AppsThere are many websites that let you reveal the underlying source codes of websites and web pages for free or for a small fee. From all those web apps, I picked CodeBeautify’s Source Code Viewer. Here’s how it works: On iPhone or iPad, go to this link: Source Code Viewer using the Safari browser. How to View Source Code on Web Apps
In the Enter URL box, type or copy and paste the web page URL for which you want to reveal the HTML source code.
Tap the View button to view page source on iPhone/iPad Safari browser.
Conclusion How to View Source Code on Web Apps
In the Enter URL box, type or copy and paste the web page URL for which you want to reveal the HTML source code.
Tap the View button to view page source on iPhone/iPad Safari browser.
Conclusion
So, now you know all the tricks to view page source on iPhone and iPad devices. You discovered some native and non-native methods in this article. You can simply stick to the native tricks on iPad or iPhone to view the HTML source code of web pages or use apps that make the task a lot easier. Let me know which method you liked by leaving a comment below. Also, do share the article on social media and WhatsApp to help your friends who are learning website development and app coding. Next up, How To Learn Swift On Mac And iPad. Related Posts: iOS 13 or iPadOS problems and how to fix them -… iOS 13 or iPadOS problems and how to fix them -… How To Start Using Regex With The Shortcuts App How To Start Using Regex With The Shortcuts App Mac Tips For New Users In 2023 Mac Tips For New Users In 2023 Should I sign up for Apple’s iPhone Upgrade Program? Should I sign up for Apple’s iPhone Upgrade Program? The Best iPhone And Mac Shortcuts For Beginners The Best iPhone And Mac Shortcuts For Beginners The Best Weight Loss Apps For iPhone In 2021 The Best Weight Loss Apps For iPhone In 2021 Getting Started With iOS 15: Everything Good And Bad Getting Started With iOS 15: Everything Good And Bad AirPods Pro---The Complete Guide AirPods Pro---The Complete Guide How To Run Linux On Mac: A Step-by-Step Guide How To Run Linux On Mac: A Step-by-Step Guide
|
【本文地址】